Iniciando con WordPress y su plugin de ventas Woocommerce, puede que te encuentres con el interrogante de cómo subir productos a esta plataforma.
Los productos simples cubren la gran mayoría de los artículos que se venden, ya que hace referencia a productos básicos que no tienen opciones o variaciones. Por ejemplo, un reloj es un producto simple, mientras que un camiseta será variable, pues podrá tener distintas tallas, distintos colores, etc.
Aunque existen 4 tipos de productos, los pasos para crearlos siguen el mismo patrón. Vamos a mostrarte cómo subir productos a Woocommerce.
Pero si deseas Modificar un producto
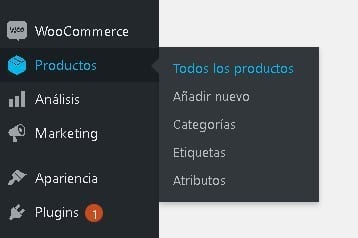
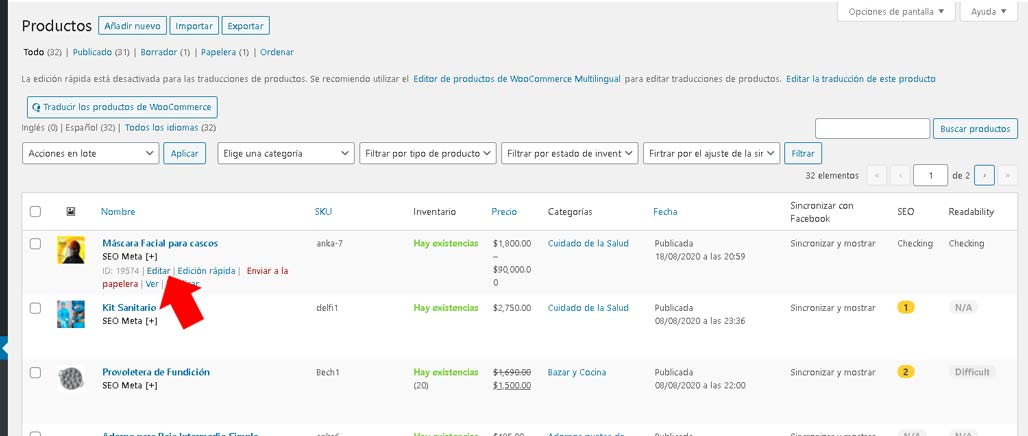
Si deseas modificar un producto debes ir al menú producto, Todos Los Productos, y editar el producto deseado.

Luego eliges la opción de editar, y puedes modificar todos los datos que a continuación te comentamos.

Pasos subir productos a woocommerce
Selecciona un título para el producto.

En la caja de texto llamada Descripción corta del producto redactamos la información pertinente. Puedes añadir enlaces, negritas, sangrías, entre otros usando la barra de herramientas, tal como lo harías en cualquier documento de Office tipo Word o powe point. Ten en cuenta que esta información aparecerá justo al lado del producto, por lo que procura contar lo esencial y no te preocupes por los detalles más profundos; luego hablaremos de la Descripción de producto, a secas.

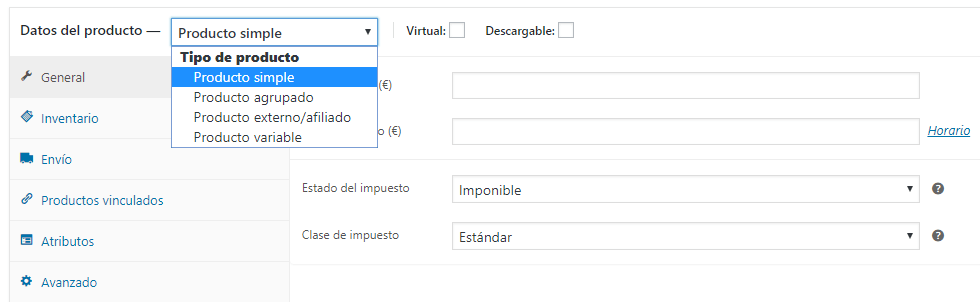
A continuación repasemos el módulo Datos del producto donde se define el tipo de producto. Lo primero que debes hacer es seleccionar el tipo de producto.

Algunas opciones del módulo Datos de producto pueden cambiar en función al tipo de producto que elijas. Te iremos indicando qué pestañas son las más comunes a nivel básico para saber cómo subir productos a woocommerce, así como el contenido de cada una de ellas.
Pestaña General e Inventario
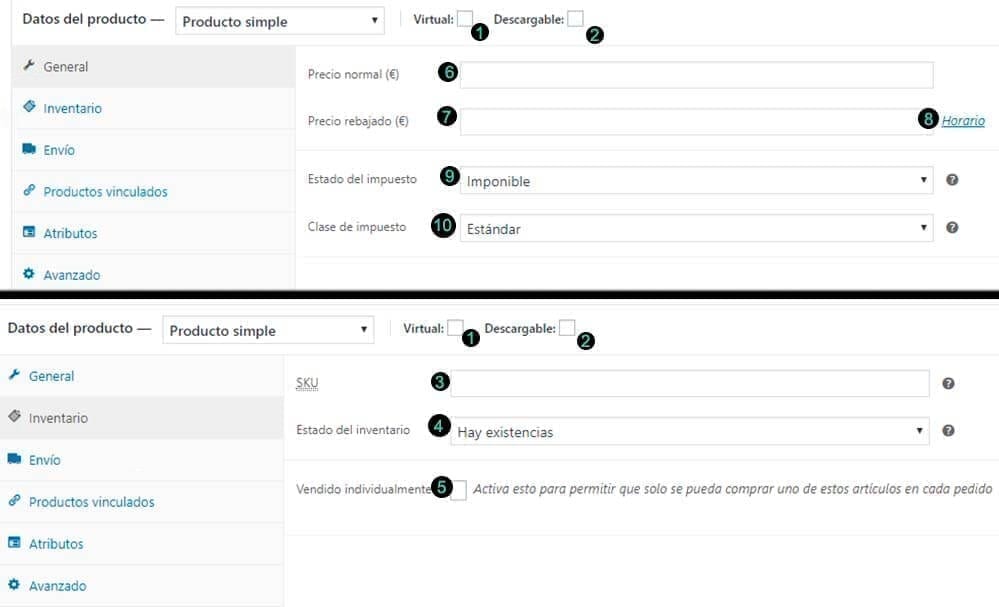
En esta pantalla observaremos los siguientes campos para rellenar:
- Si nuestro producto es virtual, es decir intangible, como un curso online, un software, etc. haremos clic en la casilla “Virtual”. (1)
- Si al adquirir el producto, el cliente puede acceder a algún archivo descargable haremos clic en la casilla “Descargable”. (2)
- Referencia o sku del producto, utilizado comúnmente para la gestión de inventario. (3)
- Estado del inventario: nos permitirá definir si el producto tiene existencias. Esto nos sirve para, por ejemplo, para permitir que el cliente haga reservas aunque aún no tengamos el stock disponible. (4)
- Vendido individualmente: En caso de que queramos vender solo una unidad de producto por cliente, marcaremos esta opción. Esto se suele utilizar en gran medida cuando vendemos software o cursos en linea, dado que no tendría sentido que un solo usuario se inscribiese dos veces a un mismo curso o comprase dos veces un mismo software. (5)
- Precio normal del producto (6)
- Precio rebajado (7): Una vez añadido el precio normal (6), añadiendo un producto rebajado se nos permite manejar promociones o precios especiales. Incluso podemos programar durante cuánto tiempo estaría vigente dicho precio y a partir de qué fecha haciendo clic en el enlace “Horario”. (8)
- Estado del impuesto: aquí definiremos si el producto está sujeto a impuestos y si el tipo de impuesto es sólo para envío o si no aplica impuesto alguno. (9)
- Clase de impuestos: se pueden configurar las clases de impuestos en WooCommerce > Configuración > Impuestos. (10)

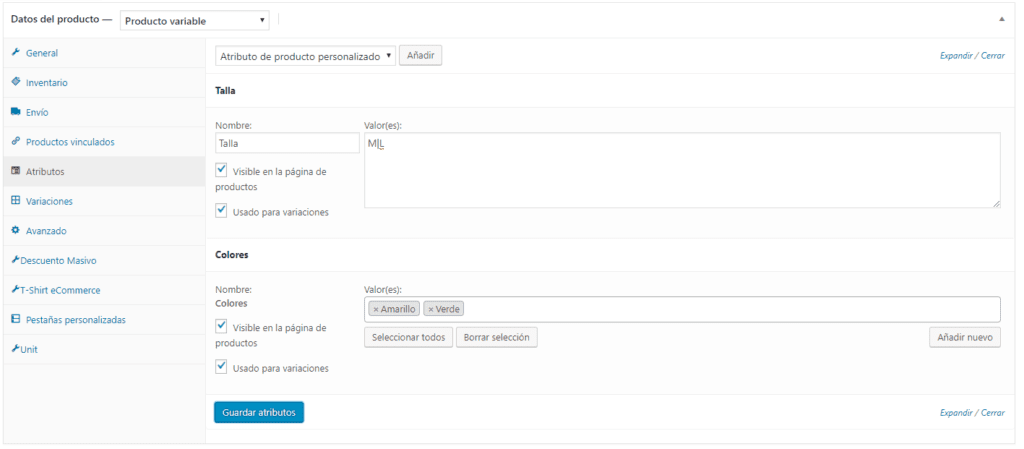
Pestaña: Atributos

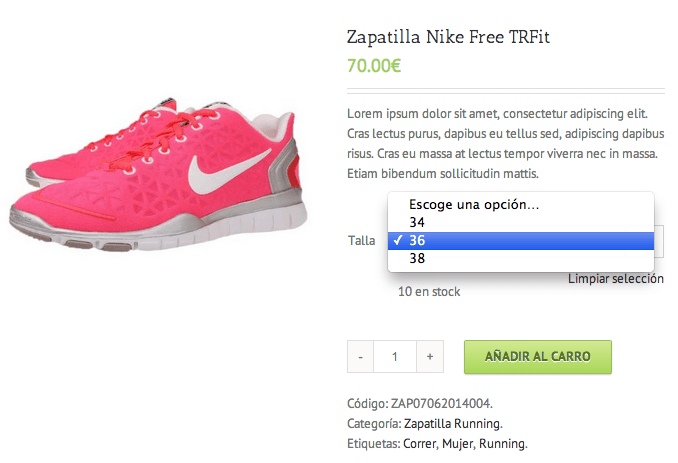
Los atributos son aquellas características particulares que definen y distinguen a un producto o servicio, como por ejemplo, el color, el tamaño, la talla…
Es una información valiosa para el cliente que está tomando una decisión de compra, así como una manera de mejorar la experiencia de usuario (UX), ya que damos la posibilidad de ver varios modelos y variaciones de un mismo producto sin cambiar de página.
Utilizar esta pestaña para colocar los atributos del producto le dará estilo y formato a nuestra página web. El cliente sabrá dónde ver el detalle del producto.
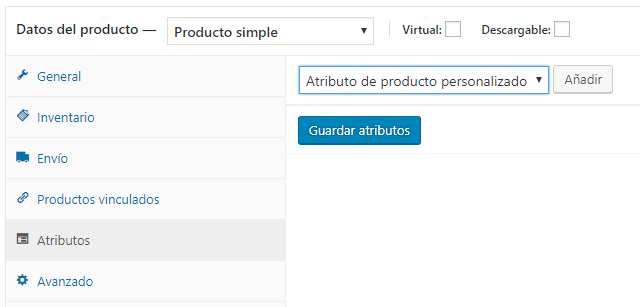
En esta pestaña podemos asignar los atributos de cada producto siguiendo los siguientes pasos:
1.- Seleccionamos en el listado Atributos de producto personalizado y hacemos clic en Añadir

2.- Definimos los elementos que son pertinentes en cada atributo. Por ejemplo, supongamos que nuestra tienda es especialista en camisetas. Previamente, (lo veremos más adelante) creamos un atributo llamado “Talla”. Este atributo contiene todas las tallas que vendemos para cada modelo de camiseta.
En esta sección seleccionaremos sólo las tallas que están disponibles específicamente para este modelo de camiseta. Esas tallas son los elementos.
Podemos elegir todos los elementos seleccionando “Todos” en la casilla, o agregando uno a uno. Si es un atributo nuevo que no estaba cargado anteriormente, podemos crearlo en el botón Agregar nuevo. Por último hacemos clic en Guardar atributos
Si deseamos que los atributos del producto se muestren en la página (como una tabla) marcar esta casilla.

Pestaña: Variaciones
Esta pestaña aparece únicamente en los productos variables y es la clave de ellos. Recordemos que los productos con variaciones son aquellos que permiten ofrecer un mismo artículo con diferentes precios, existencias y más.

La mejor forma de explicarlo es usando un ejemplo. Supongamos que queremos vender un modelo de camiseta, siguiendo el caso anterior para los atributos, llamado “Talla” que, además, viene en distintos colores (verde y amarillo) y precios.
Para “Talla” y “Colores”, añadimos los atributos primeramente.

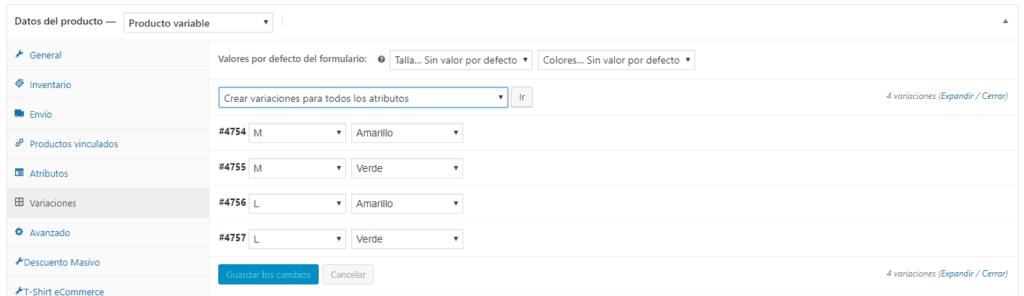
Camiseta contiene las siguientes variaciones:
- Camisa verde. Talla L. Precio 3 euros.
- Camisa verde. Talla M. Precio 4 euros.
- Camisa amarilla. Talla L. Precio 3 euros.
- Camisa amarilla. Talla M. Precio 4 euros.
Los colores verde, amarillo, la talla L y M, ya las habríamos creado como atributos, en la pestaña que vimos anteriormente (en la imagen anterior). Una vez creadas, es importante que guardemos, ya que de lo contrario, no aparecerán las variaciones desde su pestaña correspondiente.
Después de hacerlo, enlazaremos todas las variaciones posibles. Hacemos clic en el botón “Crear variaciones para todos los atributos“. Se crearán automáticamente todas las variaciones posibles para tallas y colores

A cada variación de un producto se le puede asignar los siguientes datos:
- Referencia: para establecer la referencia o sku, o dejar en blanco para usar el producto SKU padre.
- Cantidad de disponibilidad o stock: puedes colocar la cantidad de artículos disponibles o dejarlo en blanco.
- Peso: el peso del producto, o dejar en blanco para usar el peso de los padres.
- Dimensiones: el tamaño del producto en cuanto a alto y ancho, puedes dejarlo en blanco para usar las dimensiones padres.
- Regular price o precio regular: El precio variaciones. Obligatorio.
- Activado: Desmarca la casilla para desactivar la variación. Ya no estará disponible.
- Clase de envío: el tipo de envío.
- Tipo de impuestos: Determina una clase de impuestos para esta variación. Es útil si estás ofreciendo variaciones que abarcan diferentes bandas de impuestos
- Una imagen: haz clic en el icono para buscar la imagen en la librería. Sólo puedes seleccionar una foto. Luego haz click en Establece la variación de esta imagenRebajado: si tienes un precio especial por una promoción o un descuento se coloca el precio rebajado. También se puede programar por cuánto tiempo y en qué fechas estará vigente ese precio especial
- Descargable: Si ésta variación es un producto de descarga, marca la casilla. A continuación, coloca el URL del archivo y los límites de descarga en cuanto a cantidad de descargas y fecha límite para que expire la descarga.
- Virtual: Si el producto es virtual, es decir, intangible, marque la casilla.
El único campo obligatorio es el precio. Los demás, pueden dejarse en blanco. Sin embargo, recuerda que datos como referencia y cantidad de stock pueden ayudarte a manejar el inventario que tienes en tu tienda web.
Selecciones por defecto
Si deseas que alguna de las variaciones aparezca por defecto en tu tienda, debes seleccionarla de la lista que aparece al final de las variaciones.
Imágenes
Aún así, por muchas variaciones, descripciones y precios que añadamos, nada tendría sentido si no añadimos unas cuantas imágenes para que el cliente pueda ver más en detalle qué es lo que va a comprar.
Dependiendo de la plantilla que tenga nuestra página web, tendremos más o menos funcionalidades dentro de cada producto de cara a cada una de las imágenes del propio producto, es decir, nos dejará únicamente ver la imagen o además nos permitirá ampliarla para verla más en detalle, como si estuviésemos utilizando una lupa.
A la hora de añadir una fotografía del producto que estamos comercializando a través de nuestra página web, vamos a tener dos opciones:
- Imagen de producto: ésta va a ser la imagen principal del producto, la que se va a mostrar por defecto tanto cuando estemos en la página del producto individual como en la página de todos los productos o categorías específicas.
- Galería de imágenes: aquí añadiremos todas las imágenes que queramos subir para nuestro producto, en todas las tallas y todos los colores. Serán las imágenes que aparezcan como miniaturas debajo de la imagen de producto principal.
Por último, una vez hemos realizado ya todas las comprobaciones oportunas (variaciones bien puestas, precios correctos, tallas en stock, imágenes subidas, etc), procederemos entonces a pulsar sobre el botón “publicar“.